イラストレーターでは、同じ柄や模様を連続して表示する機能ことを「パターン」と言います。
同じ柄や模様が縦・横に連続して置かれることで、パターンが形成されていくという仕組みです。
このパターンは、少し前のイラストレーターでは作るのが難しかったのですが、最近のイラストレーターでは簡単に作ることができるようになっています。
そこで今回は、イラストレーターでパターンを作る方法と、イラストレーターでできるいろんなパターンの作り方をご紹介します。
スポンサーリンク
Adobe Illustrator CC2020でパターンを作る方法
基本的なパターンは、4つのステップで作ることができます。
- ベースとなるパターンを一つ作成する
- 作成したベースをスウォッチに登録しておく
- 長方形ツールで作成した長方形に登録したパターンを反映させる
- パターンを編集する
ここからはこの4つのステップについて、簡単なパターン「ドット柄」の柄を例にご紹介いたします。
1. パターンのベースを作成する
簡単なものだと、イラストレーターを起動させた後の画面左側にある「ツールパネル」→「長方形ツール」→「楕円型ツール」を選んで作ることができます。
色を自由に決めることができるので、あなた好みの色を選んでパターンを作ってみましょう。
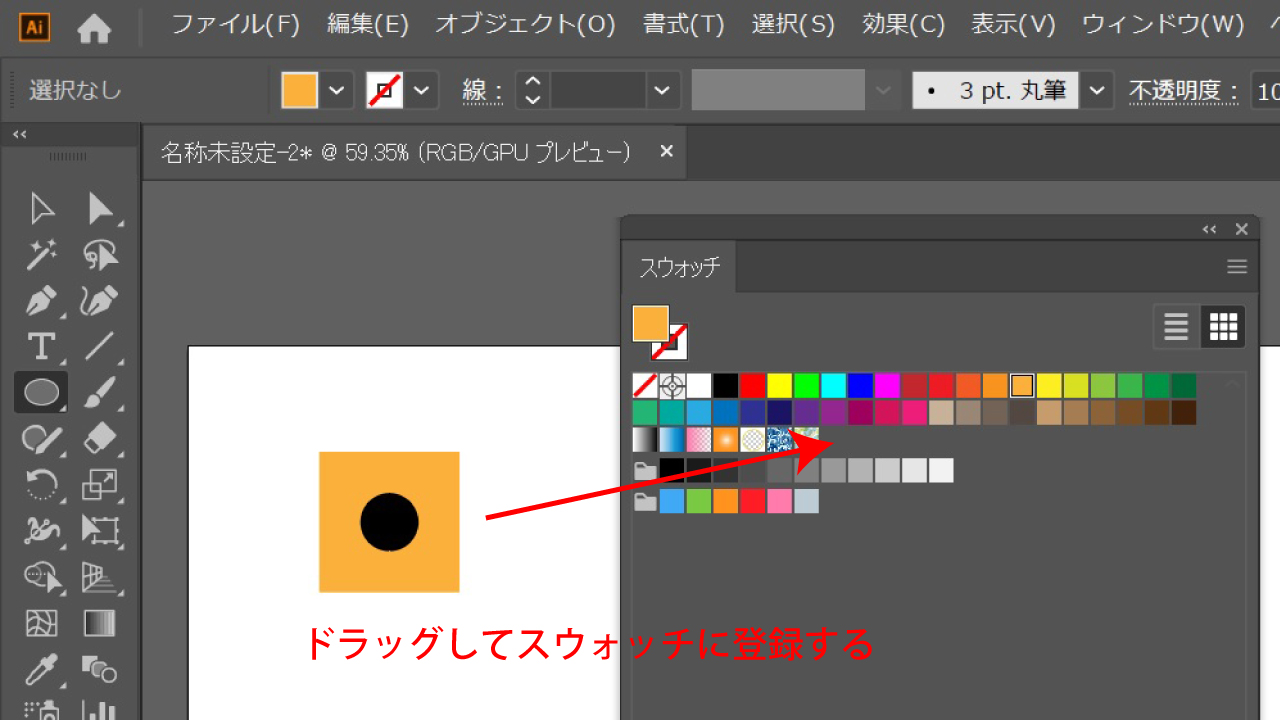
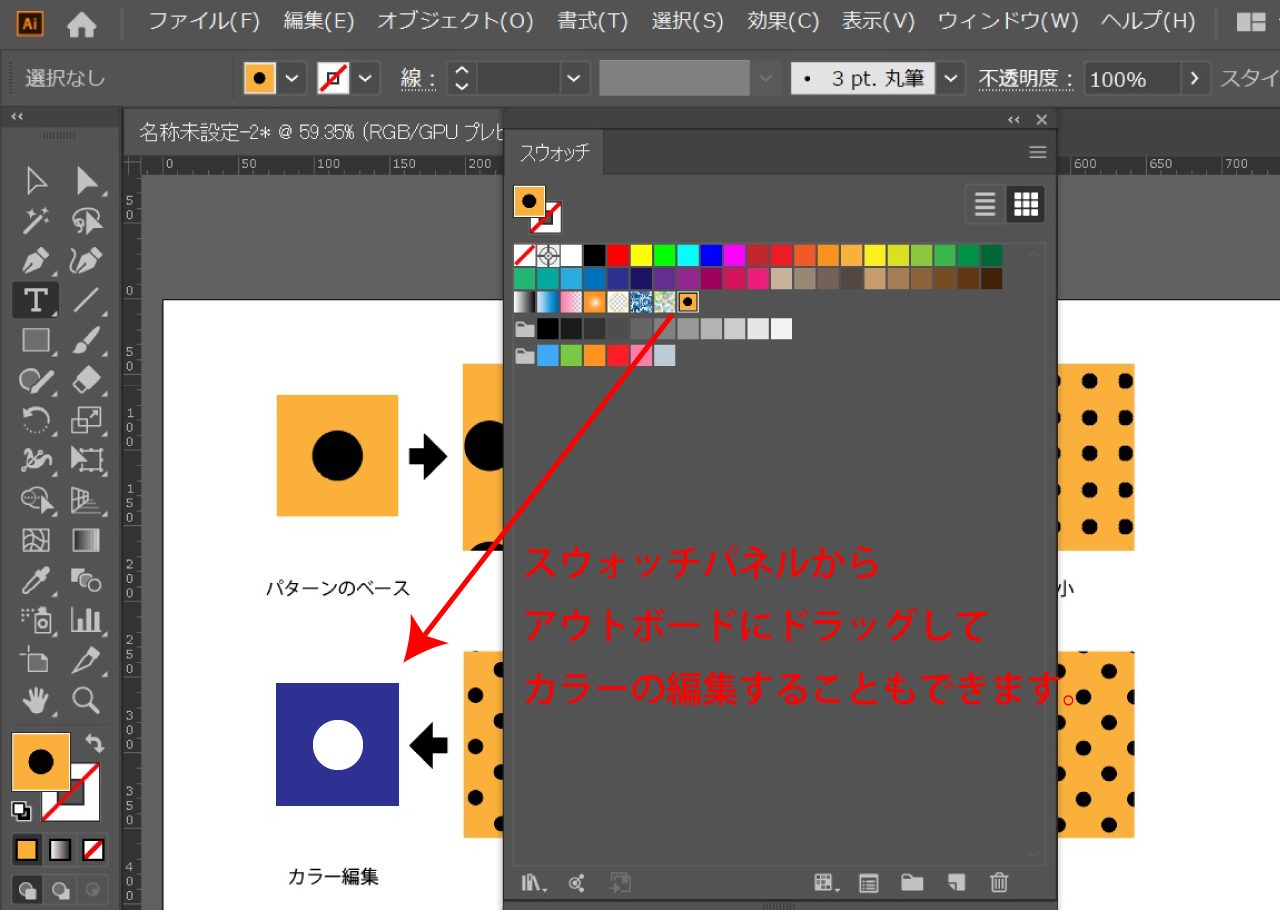
2. 作成したベースをスウォッチに登録する
先ほど作成したドット柄のベースを、スウォッチにドラッグして登録しておきます。
スウォッチに登録しておくことで、次からは簡単にパターンを作ることができるようになります。

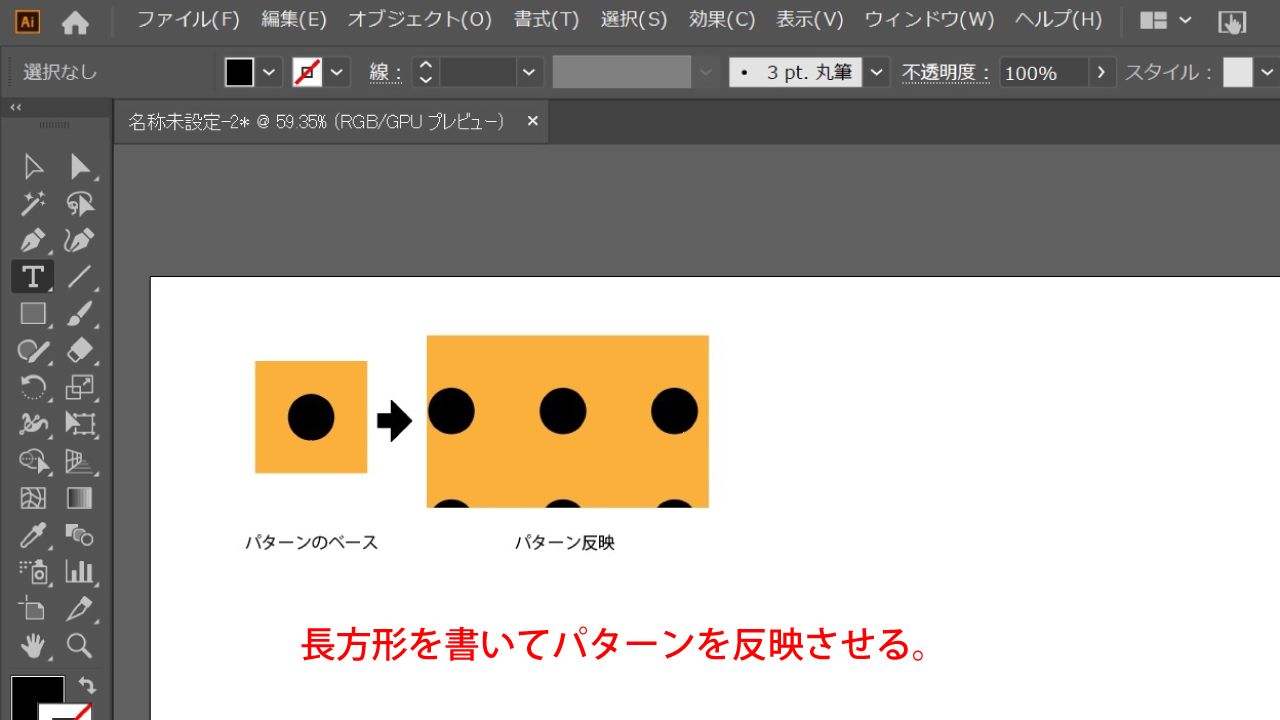
3. 長方形ツールで作成した四角の枠にパターンを反映させる
「長方形ツール」で四角の枠を作成して、選択した状態で、塗りを登録したパターンを選択して反映させます。
反映させると、作成した四角に最初に作成したパターンが敷き詰まった形で表示されます。
これでパターンは完成ですが、ここからあなた好みのパターンを作成するために編集していきます。

4. パターンの編集する
ドットの大きさ、位置、配列の角度を調整をしていきます。
登録したスウォッチをダブルクリックして「パターンオプション」で編集することも可能ですが、この機能は操作性が悪いのでほとんど使いません。
今回は拡大縮小ツール・回転ツール・移動ツールを使ってパターンの細かい調整をしていきます。
ドットの大きさを調整する
- 左の「拡大縮小ツール」をクリックする。
- 「オブジェクトの変形」のチェックを外す。
- 縦横比を固定の割合を調節してドットの大きさを調節する。

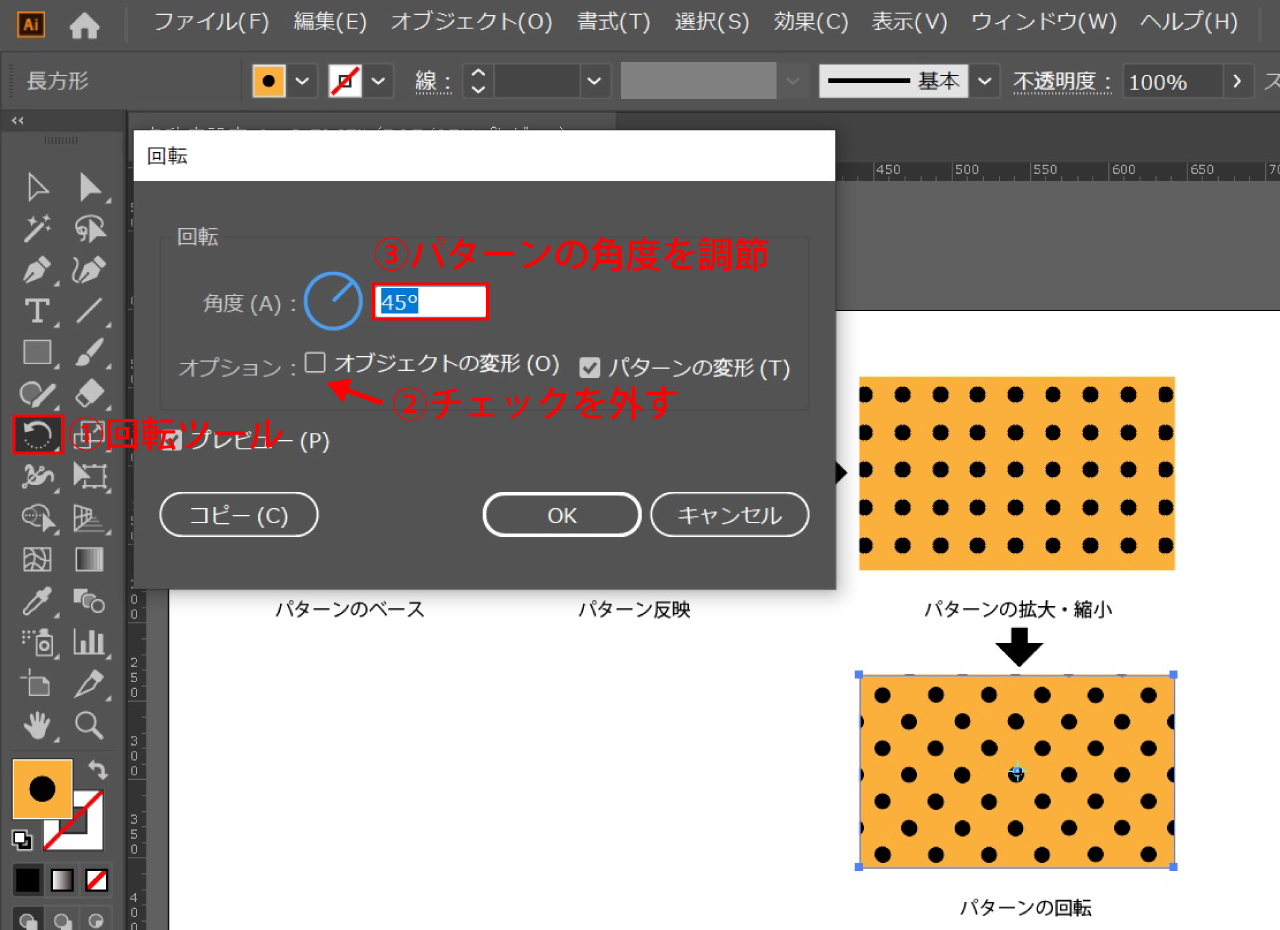
ドットの配列角度を調整する
- 左の「回転ツール」をクリックする。
- 「オブジェクトの変形」のチェックを外す。
- 角度を任意の値で決めます。今回は45°とします。

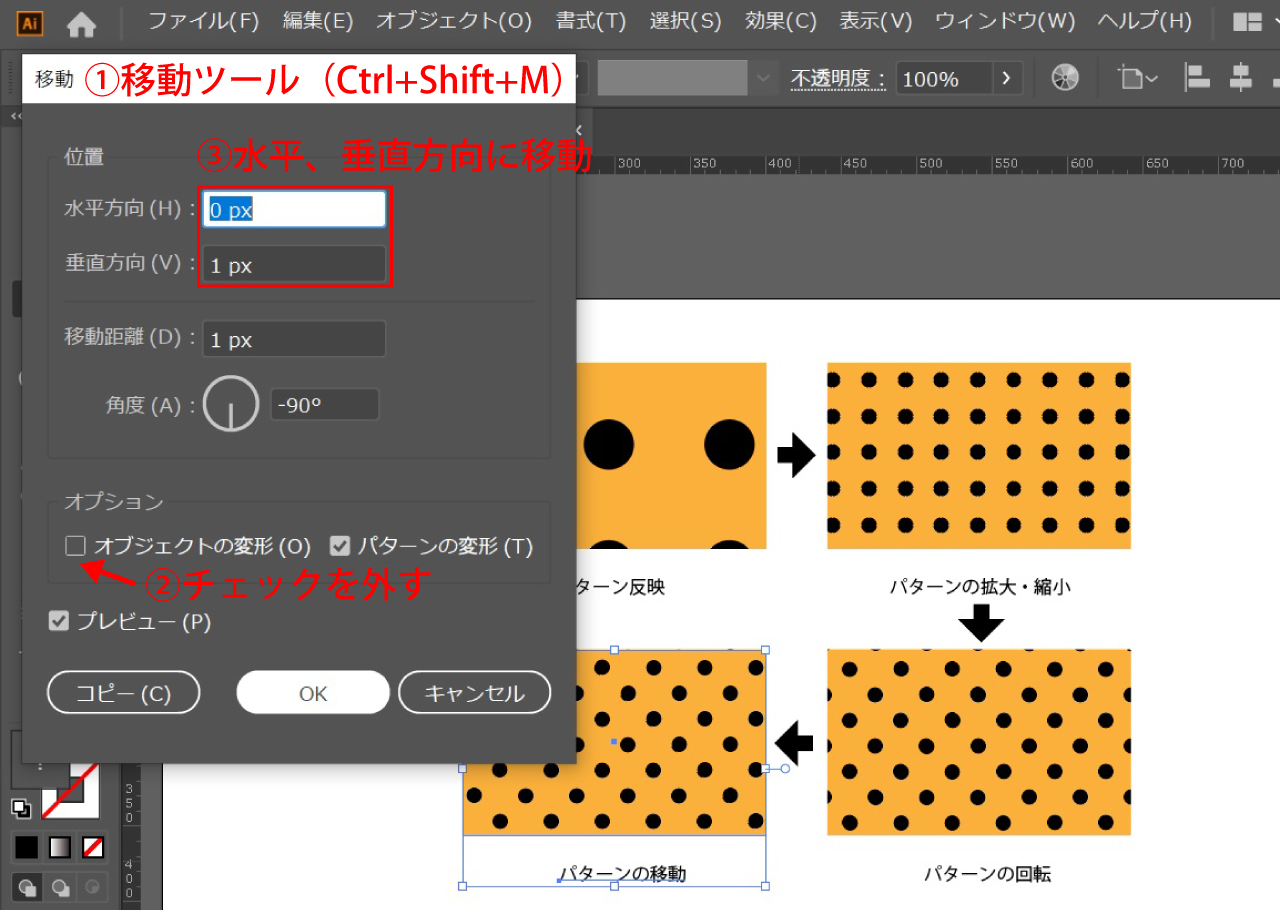
ドットの配列を水平・垂直方向に調整する
- 「移動ツール」を使います。
(ショートカットキー:Ctrl+Shift+M) - 「オブジェクトの変形」のチェックを外す。
- 水平方向・垂直方向にパターンを移動させる。

いろんなパターンのデザイン
イラストレーターで一番簡単なパターンと言われているドット柄を例にここまでご紹介してきましたが、その他のパターンはどうやって作ればいいのでしょうか?
漫画の背景などでよく見かける市松模様、ストライプ柄の2つの作り方をご紹介します。
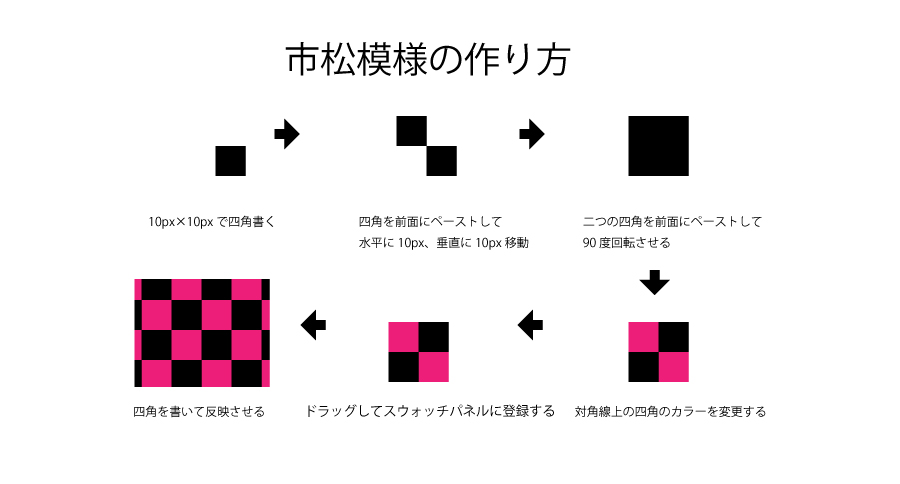
市松模様
- 10px×10pxの四角形を書く
- 四角を前面にペーストする
- 水平に10px、垂直に10px移動させる
- 2つ目の四角形ができるので、まとめて選択して90°回転させる
- 対角線上の四角のカラーを変更する
- 4つの四角をドラッグしてスウォッチパネルに登録する
- 長方形ツールで四角を書く
- 描いた長方形にパターンを反映させる

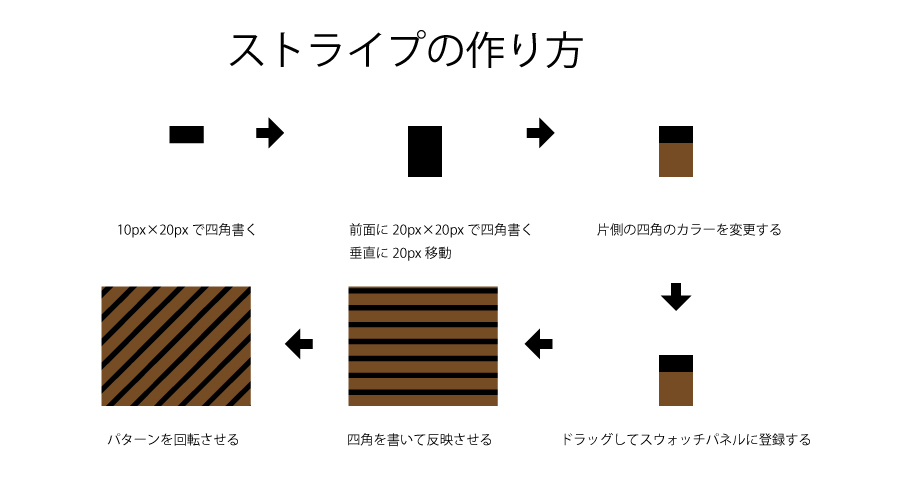
ストライプ柄
- 10px×20pxの細長い四角形を描く
- 前面に20px20pxで四角を書く
- 全面に書いた四角を垂直に20px移動させる
- 片側の四角のカラーを変更する
- 2つの四角をドラッグしてスウォッチパネルに登録する
- 長方形ツールで四角を書く
- 描いた長方形にパターンを反映させる
- 回転ツールでパターンを45°回転させる

まとめ
イラストレーターでパターンの作り方をマスターしておくと、例えば写真を切り抜いて背景を自作することができたり、SNSのヘッダーなどを自作することができるようになります。
デザインが自分でできるようになると、オリジナルグッツの販売などもできるようになるので、パターンの作り方は覚えておいた方がいいでしょう。
パターンの作り方には簡単なものから複雑なものがありますが、今回は簡単なドット柄や市松模様、ストライプ柄などを3種類の作り方をご紹介しました。
イラストレーターでパターンの作り方がイマイチわからないという方、ぜひ参考にしてみてくださいね。
スポンサーリンク

