いまや素材を無料でダウンロードできるサイトがある中、自分がイメージしているものになかなか巡り会わないこともあります。
そんなときに、イラストレーターでいちから自分でつくることができれば、クオリティの高いデザインに仕上がるのでぜひチャレンジしてみてください。
スポンサーリンク
Adobe Illustrator CC2020でネオン文字を作る方法
ネオン管はフォトショップでも作れるのですが、今回は簡単にイラストレーターで光彩やぼかしを使いつつ、擬似的に光を放っているネオン文字を作っていきたいと思います。
基本的には、6つのステップで作ることができます。
- ベースとなる文字をアウトライン化する。
- 中心部の光っている部分の線を作成する。
- ネオン管が放つ光をぼかしで表現する。
- ネオン管の影をつける。
- 文字の角処理をする。
- 最背面に背景を配置する。
ネオン文字の作り方を画像を用いて解説します。
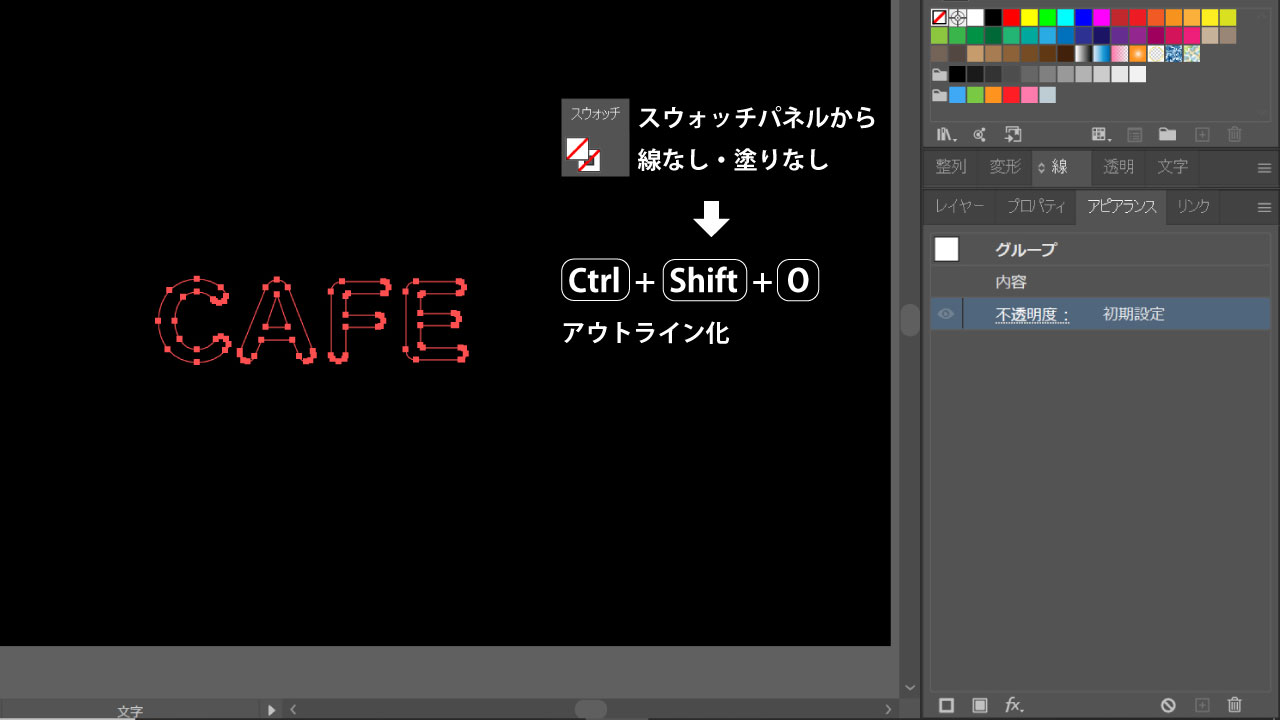
1.ベースとなる文字をアウトライン化する。

見やすくするためにアートボードに黒塗りの背景を用意します。
ここから背景は動かさないのでロックしておきます。
好きな文字を入力するのですが、フォントはネオン管をイメージさせるので、できるだけ丸みのあるものを選びます。
今回は「UD デジタル 教科書体 N-B」を使用します。
文字サイズは120ptでスウォッチパネルから「線なし」「塗りなし」に設定しておきます。
文字を選択した状態で、Ctrl + Shift + O(オー)でアウトライン化します。
2.中心部の光っている部分の線を作成する。

①で作成した文字のアウトラインが選択されている状態で、アピアランスパネルから線の追加をします。
線の太さ5pxで線の色#FFCC88にします。
新規効果の追加から「スタライズ」→「光彩(内側)」を選びます。
描画スクリーンモード:スクリーン
カラー:#FFFFFF
不透明度100%
ぼかし:3px
これで光の中心部ができあがります。
3.ネオン管が放つ光をぼかしで表現する。

②で作成した線の下に、線を追加します。
線の太さ9pxで線の色#F7931Eにします。
新規効果の追加から「ぼかし(ガウス)」を選びます。
ぼかし半径:40px
線をぼかすことで光が放っているように見えます。
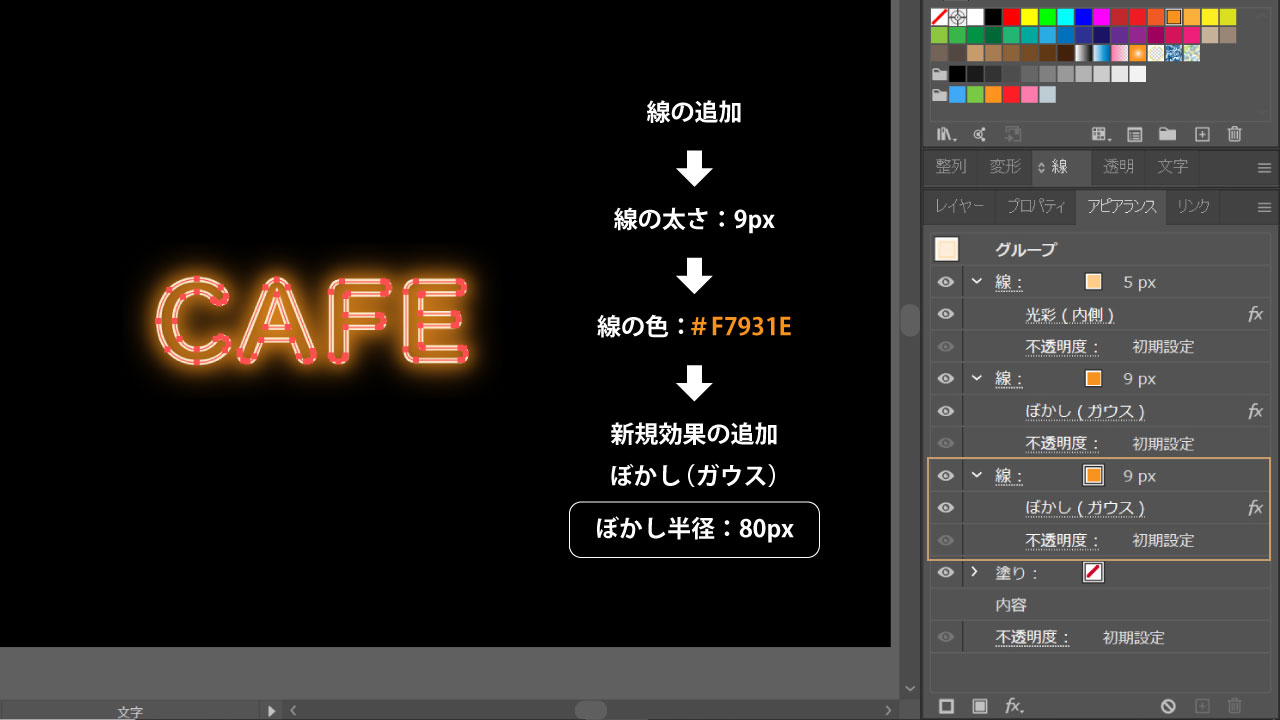
4.ぼかしを重ねる。

先ほど作成した線の下に、線を追加します。
線の太さ9pxで線の色#F7931Eにします。
新規効果の追加から「ぼかし(ガウス)」を選びます。
ぼかし半径:80px
このぼかしを2段階に分けて強弱をつけることでより、リアルに表現ができます。
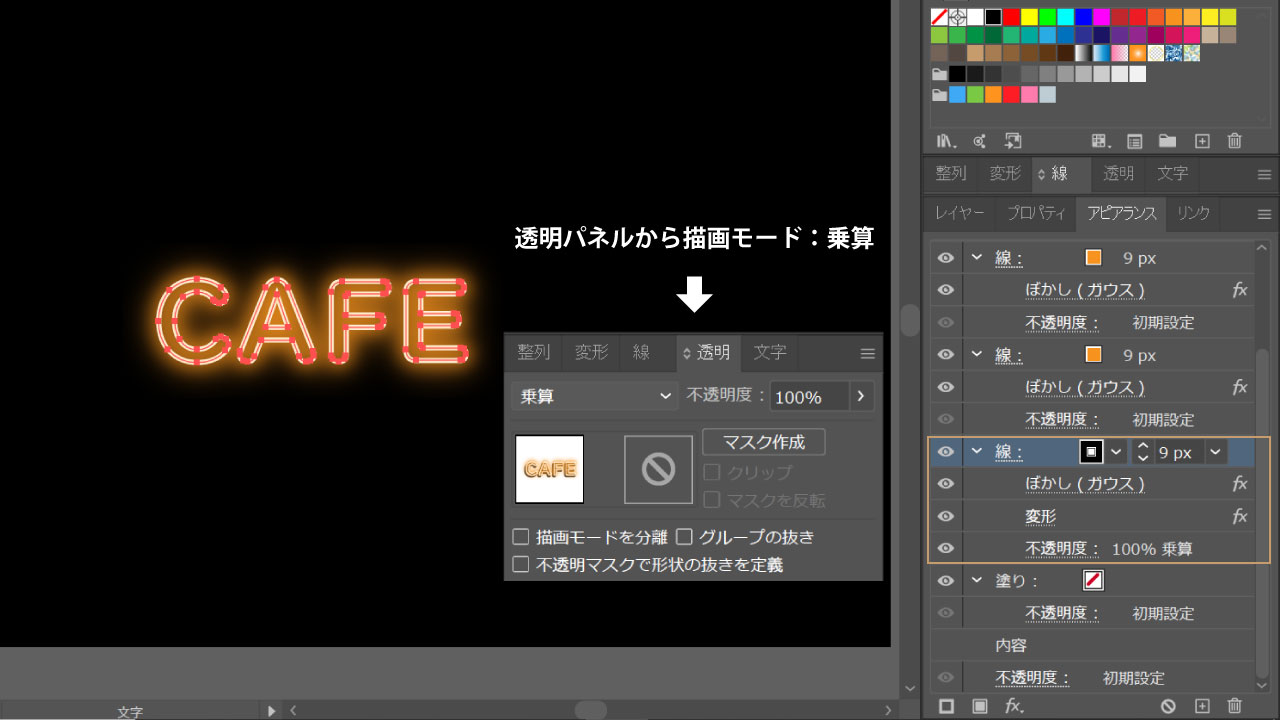
5.ネオン管の影をつける。

③で作成した線の下に、線を追加します。
線の太さ9pxで線の色#000000にします。
新規効果の追加から「ぼかし(ガウス)」を選びます。
ぼかし半径:10px
次に新規効果の追加から「パスの変形」→「変形」
移動の水平方向-12px / 垂直方向12px

透明パネルから描画モードを「乗算」にします。
黒背景で見えておりませんが、ネオン管の影ができています。
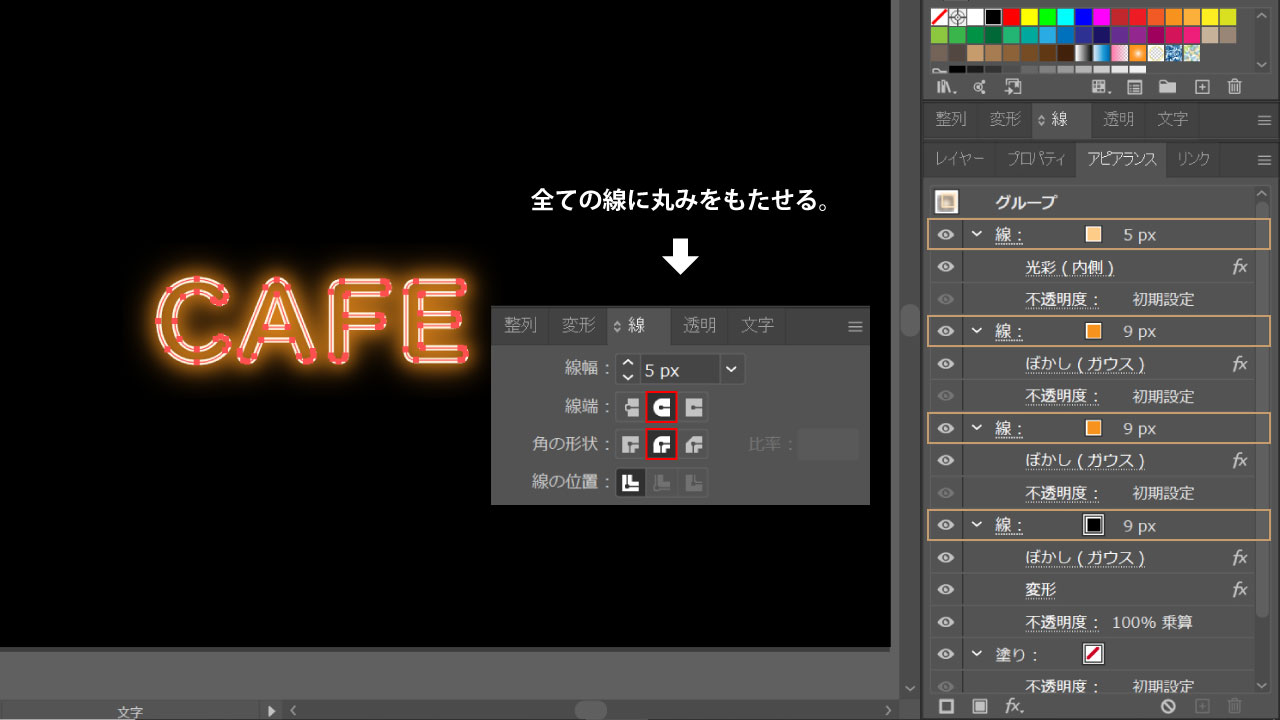
6.文字の角処理をする。

作成した4つの線をひとつずつ選択し、線パネルから「端の形状」と「角の形状」を角丸タイプに切り替えます。
4つの線に対して内側も丸みがついて、ネオン管ぽくなってきましたね。
7.最背面に背景を配置する。

最後にグラデーションのきいた背景を最背面に配置することで雰囲気のあるネオン管ができあがりました。
背景が明るすぎる場合は、黒塗りのレイヤーを重ねて不透明度10%ぐらいで明るさを調節してみてください。
まとめ
アピアランスで線を何重にも重ねて作る方法で、疑似的にネオン管を再現してみました。
一度、この方法で作ってみれば、色の変更やデザインの大きさが変わっても数値だけ感覚的に変えてあげれば、オリジナルのネオンサインが作れます。
インパクトのあるサムネイルやバナー作成するときに、少しでも参考になれば幸いです。
スポンサーリンク

